javascript class inheritance override
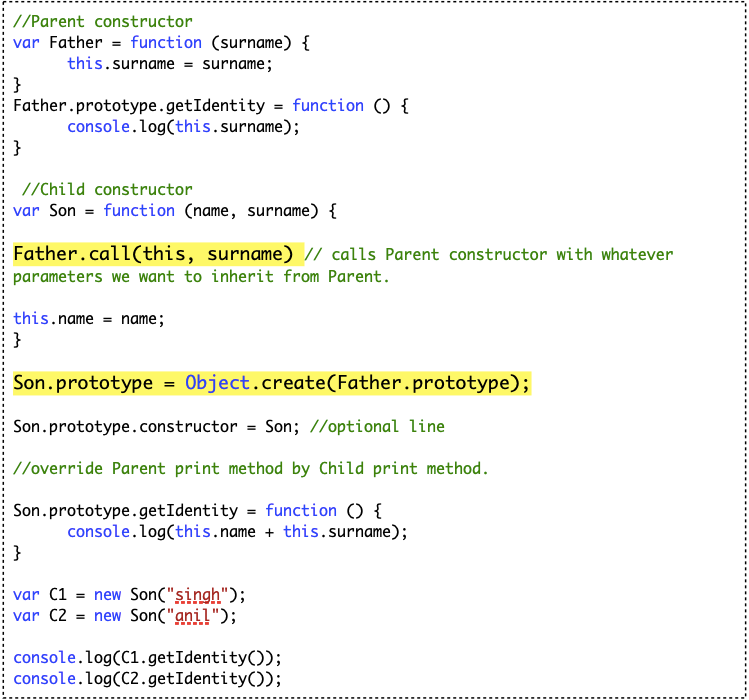
Inheritance concept helps in reusing the fields and methods of the class that is inherited or extended. But in Javascript you can achieve this kind of functionality by using a prototype.

Inheritance In Js Object Create Prototypal By Anil Kumar Medium
Class Car constructormake.

. Use apply instead of call to. This concept is called method overriding. ParentClassprototypemyMethodcallthis Same goes for calling a parent method from child class with arguments.
In the above code we majorly need to understand two things. You say This method is called from the base constructor and needs access to instance properties so it needs to be a lambda function so this is _this but I dont think you understand how derived classes. We can implement this object inheritance from another object.
This write-up will discuss class inheritance in JavaScript. Its a unique internal label. To create a class inheritance use the extends keyword.
ParentClassprototypemyMethodcallthis arg1 arg2 Hint. Notice that the Teacher class implements its own constructor method. When overriding a constructor.
In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. This is not what we would want in real-life applications. This means that the constructor properties and method of the super base class are available to the subclass.
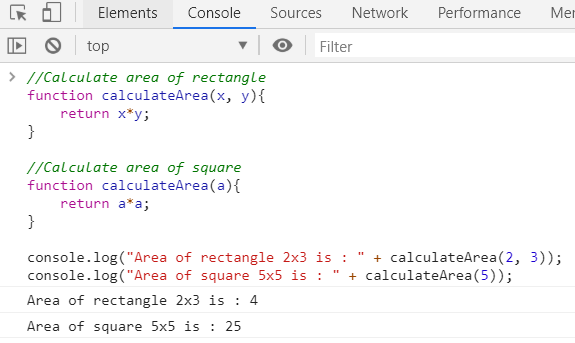
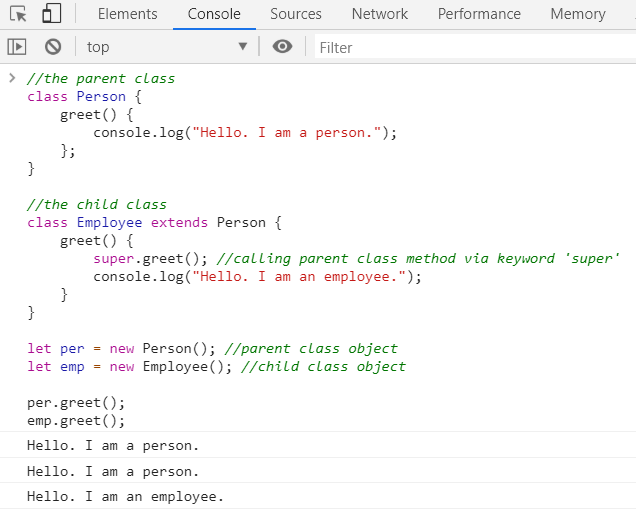
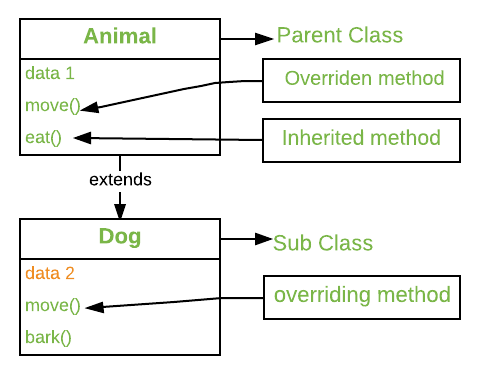
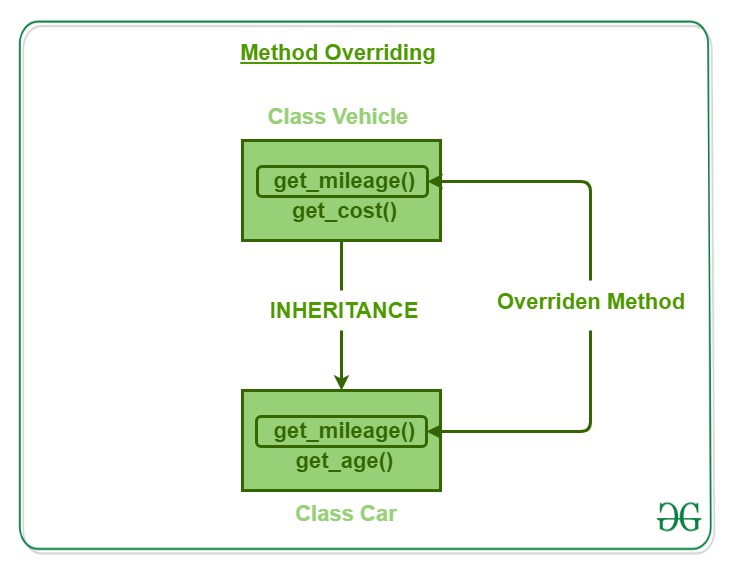
The main purpose of inheritance is Code Reuse. By utilizing the class inheritance the child class will have all access to the properties and methods of the parent class in a JavaScript program. When a child class inherits the methods of parent class and defines its own methods with the same name the parent class methods are overridden.
We can even use it in object definitions. When overriding another method. From this class I created some other classes which inherit the same prototype but have some added methods.
To use the inheritance we need to declare parent class first. This helps in code reusability and. The following article provides an outline on Inheritance in JavaScript.
What I want to do is being able to define a load method in the sub-classes which first calls the parent method and then execute some code. Inheriting parent class class Student extends Person constructorname call the super class constructor and pass in the name parameter. Object name toString.
Function args superload args. In this process a child derived class method may or may not use the logic defined in the parent base class method. To understand the reason you need to get into details.
The this in them is going to be the this of whatever surrounding environment happens to be. In JavaScript any function can be added to an object in the form of a property. The __extends function takes two objects the parent object and the child object and sets.
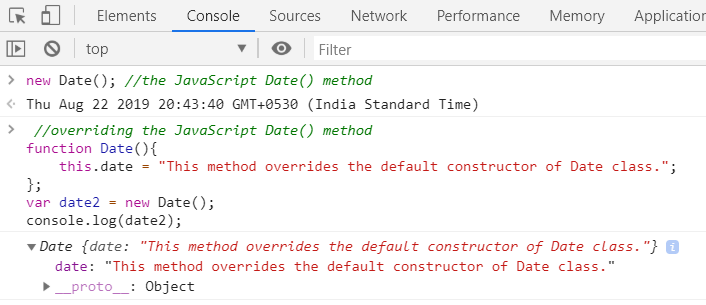
SpecialWidgetprototype load. Inheritance is a concept in object-oriented language where a class inherits or extends the property or behavior of another class. An inherited function acts just as any other property including property shadowing as shown above in this case a form of method overriding.
This is so you can instantiate an instance of this class and pass it. To extend a class. We can use supermethod in a Child method to call Parent.
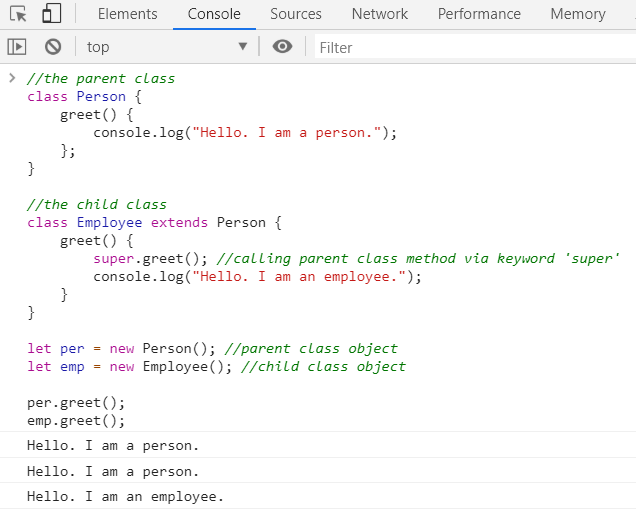
It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach. The super method refers to the parent class. In inheritance we can define a child class of a parent class and get and override properties and methods from parent class.
We can use extends keyword to inherit classes in ES6. We must call parent constructor as super in Child constructor before using this. Method Overriding is the process in which a method belonging to the base or parent class is overridden by the same method same method and signature of the derived child class.
By calling the super method in the constructor method we call the. The one last thing is method properties seen in classes above. A class created with a class inheritance inherits all the methods from another class.
Or if you want to call it in the context of the current instance you can do. I dont believe the arrow function are going to do what you think. Class Child extends Parent.
That means Childprototype__proto__ will be Parentprototype so methods are inherited. Create a class named Model which will inherit the methods from the Car class. Greet consolelogHello thisname.
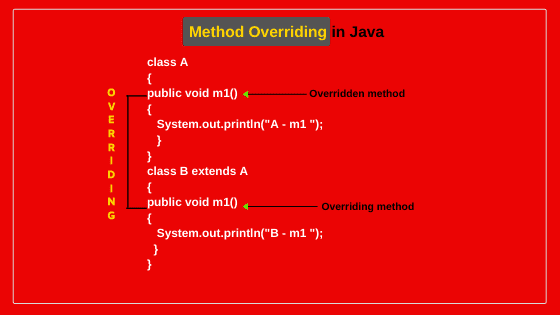
In Java or C we create a parent class and that inherits in the child class. It also allows you to create a child class that inherits the functionality of the parent class while enabling you to override it. A derived constructor has a unique internal property ConstructorKindderived.
So inheritance in Javascript is prototype-based. Heres how its done. The third behavior comes into picture when we involve classes and inheritance in JavaScript.
ES6 let obj name. As you can see the extends keyword is used to tell JavaScript that the Teacher class is to inherit from the Person class. JavaScript does not have methods in the form that class-based languages define them.
For example parent class class Person constructorname thisname name.

Function Overriding In C Example C Function Overriding

Overriding Methods In Javascript Using Prototypes Dev Community

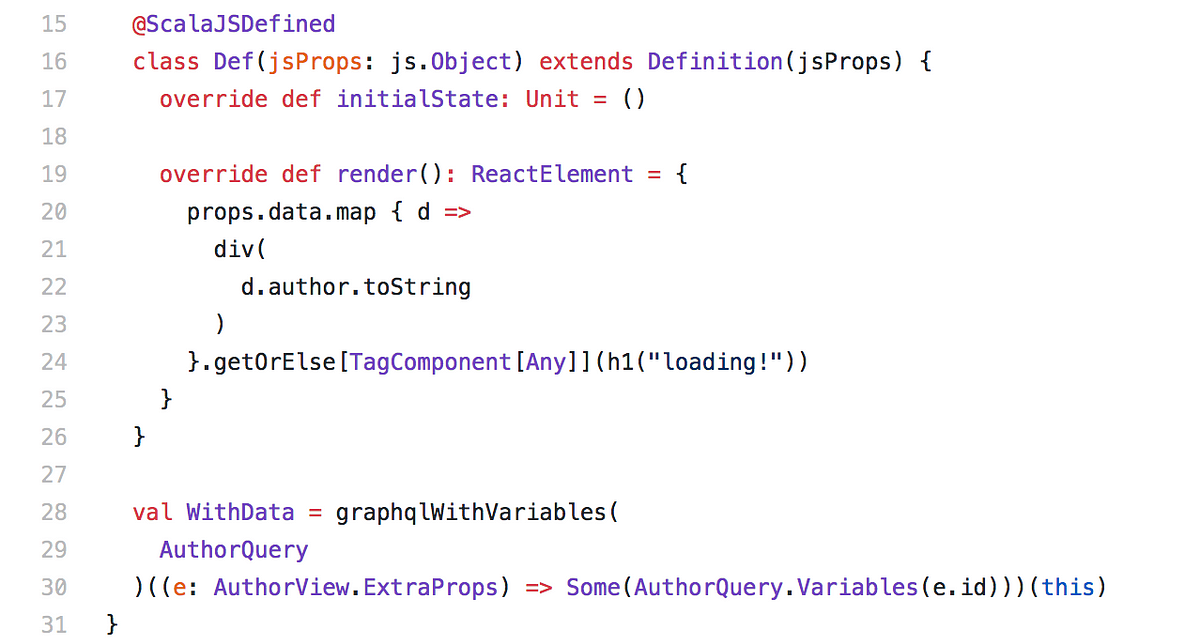
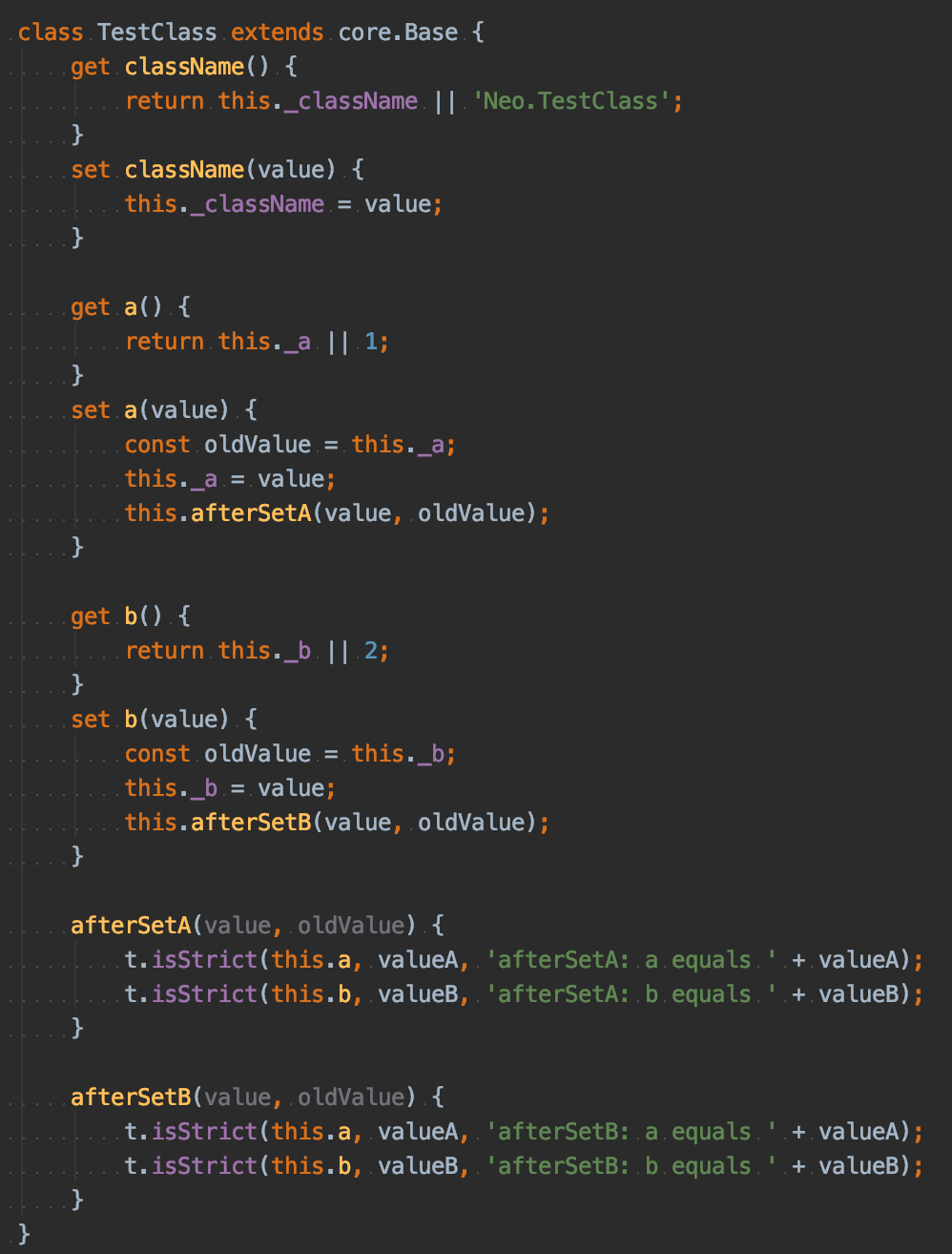
Javascript Classes State Management By Tobias Uhlig The Startup Medium

Polymorphism And Es6 Dev Community

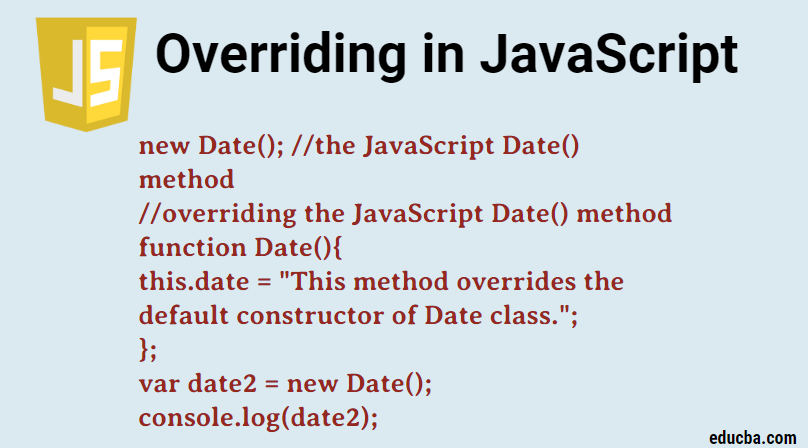
Overriding In Javascript Learn The Types Of Overrriding In Javascript

Method Overriding In Java Example Program Scientech Easy

Overriding In Java Geeksforgeeks

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Overriding In Javascript Learn The Types Of Overrriding In Javascript

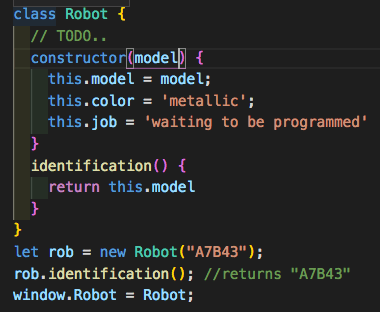
Class Inheritance In Javascript

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Super Override How To Inheritance In Java Treehouse

Overriding In Java Geeksforgeeks

Overriding In Javascript Learn The Types Of Overrriding In Javascript

Perl Method Overriding In Oops Geeksforgeeks